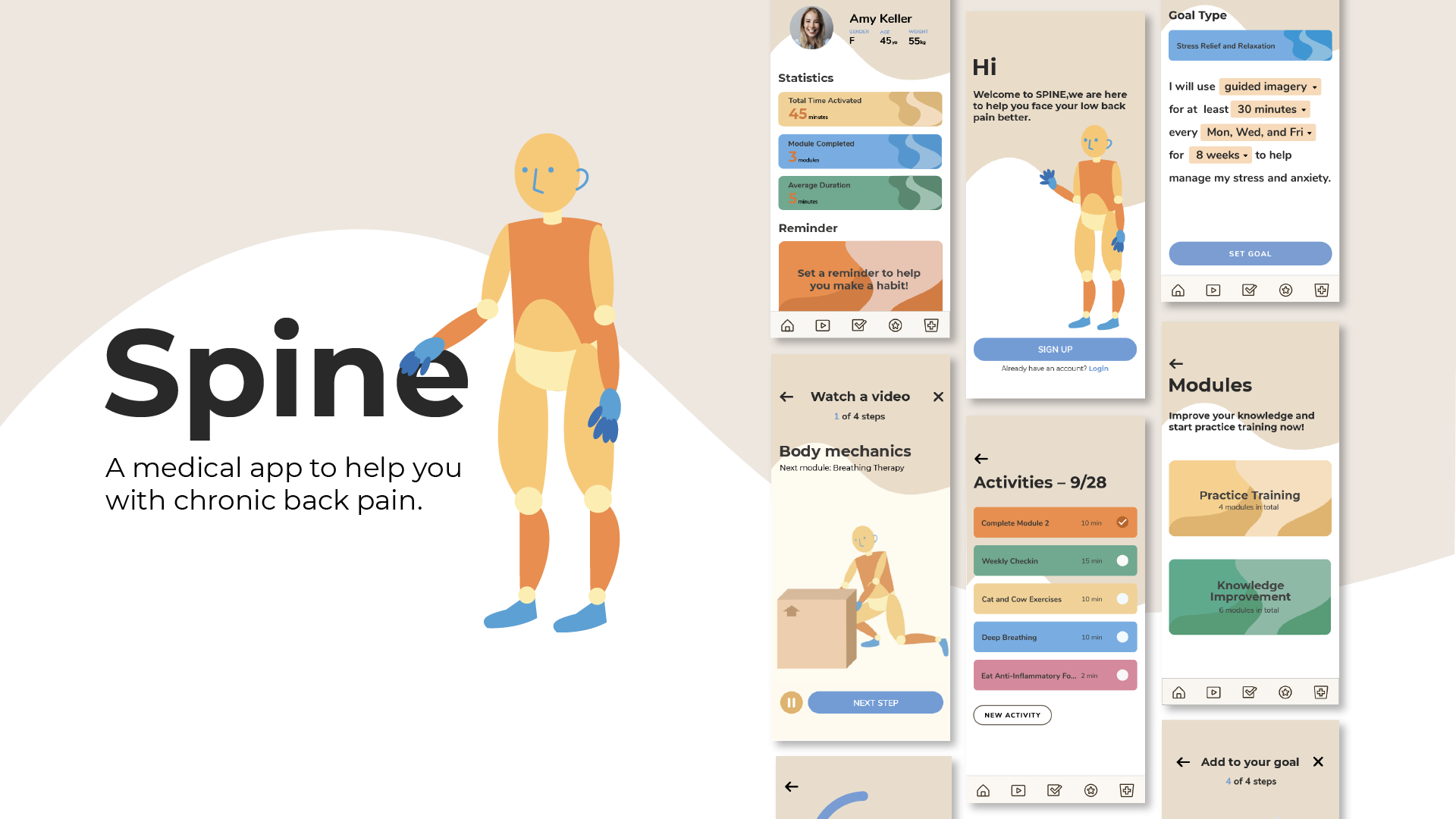
Spine App
The Spine App helps people manage chronic low back pain. It is part of a University of Connecticut research study. We were tasked to redesign the app to improve the user experience of managing chronic pain
Goal 1
Improve the usability of the Spine App
Goal 2
Give the Spine App a new visual design language
Goal 3
Create Learning Module Videos to inform users about chronic low back pain

Usability Tests
Researchers had already conducted user tests by asking participants to walk through case scenarios. They recorded and audio and video to analyze results.
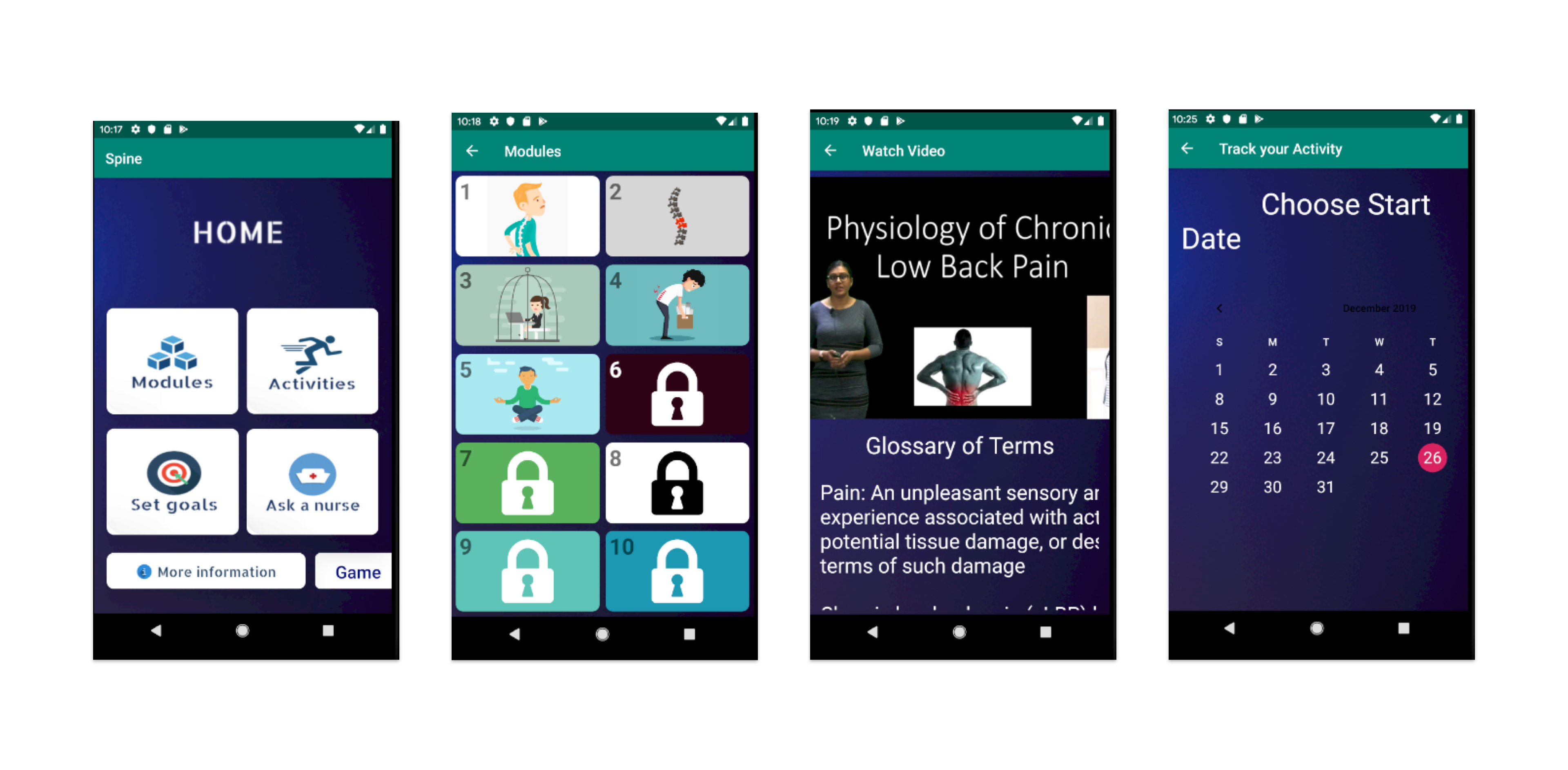
Analysis of Current App
The design team reviewed the current app alongside stakeholders to gain an understanding of the requirements. Some limitations of the current app were that users lacked the ability to manage their goals, users were frustrated when going through video modules, the modules lacked appeal, and researchers were not able to track user activities.

Key Insights and Opportunties
Users had trouble navigating the important tasks of understanding learning modules, logging physical activity,and tracking goals.
An opportunity is to improve the usability of the app to make it easier for users to fully engage in managing chronic back pain.
Not much time was dedicated to the visual design and feeling of the app.
An opportunity is to put in the time to develop a visual design language.
Video modules are not engaging to users to follow and complete activities.
An opportunity is to provide visualizations to help users learn about back pain.
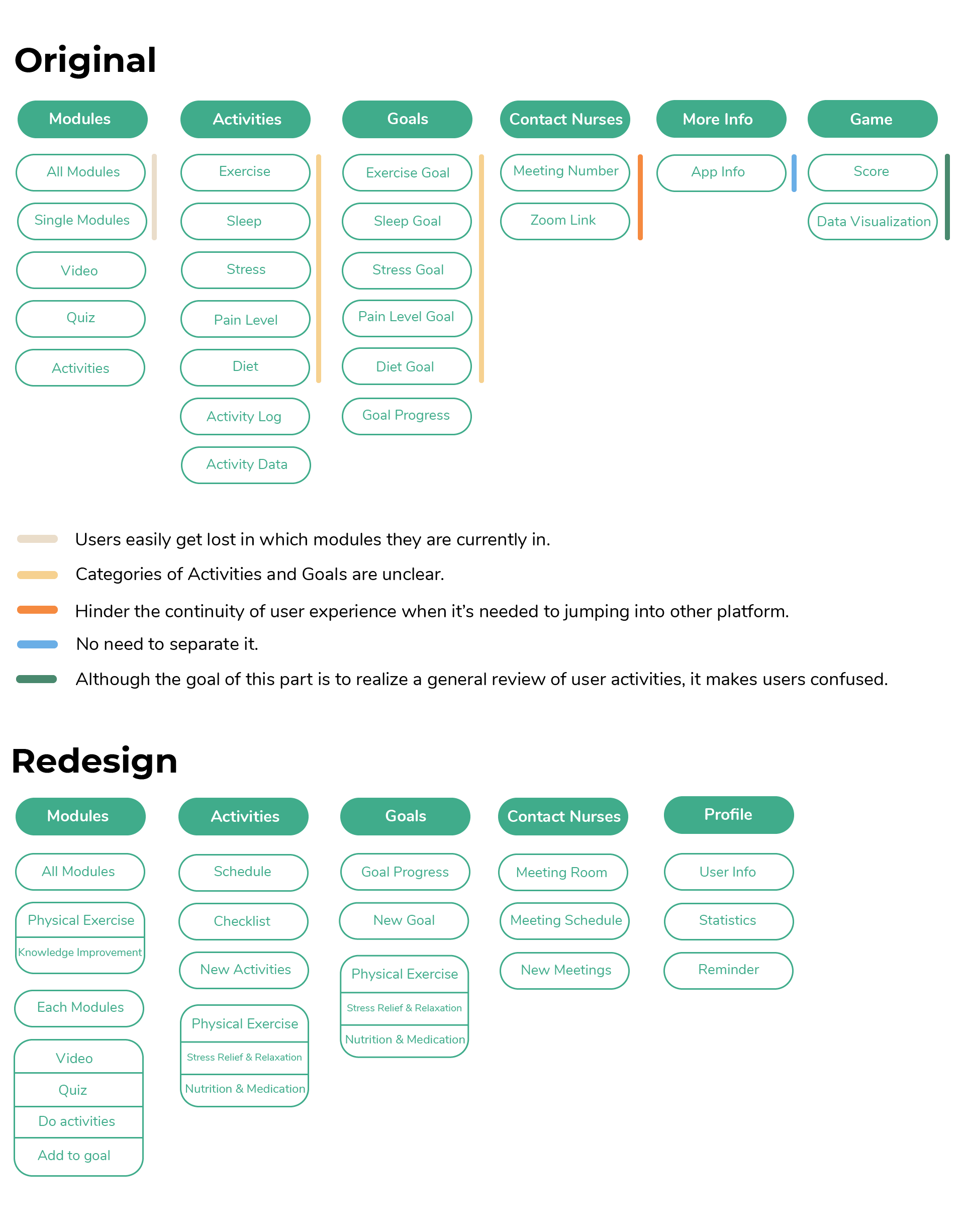
Information Architecture
Usability research showed that users had trouble navigating the app to find learning modules, set goals, and track activities. One of the first steps in the redesign process was to simplify the information architecture to tackle these usability concerns.

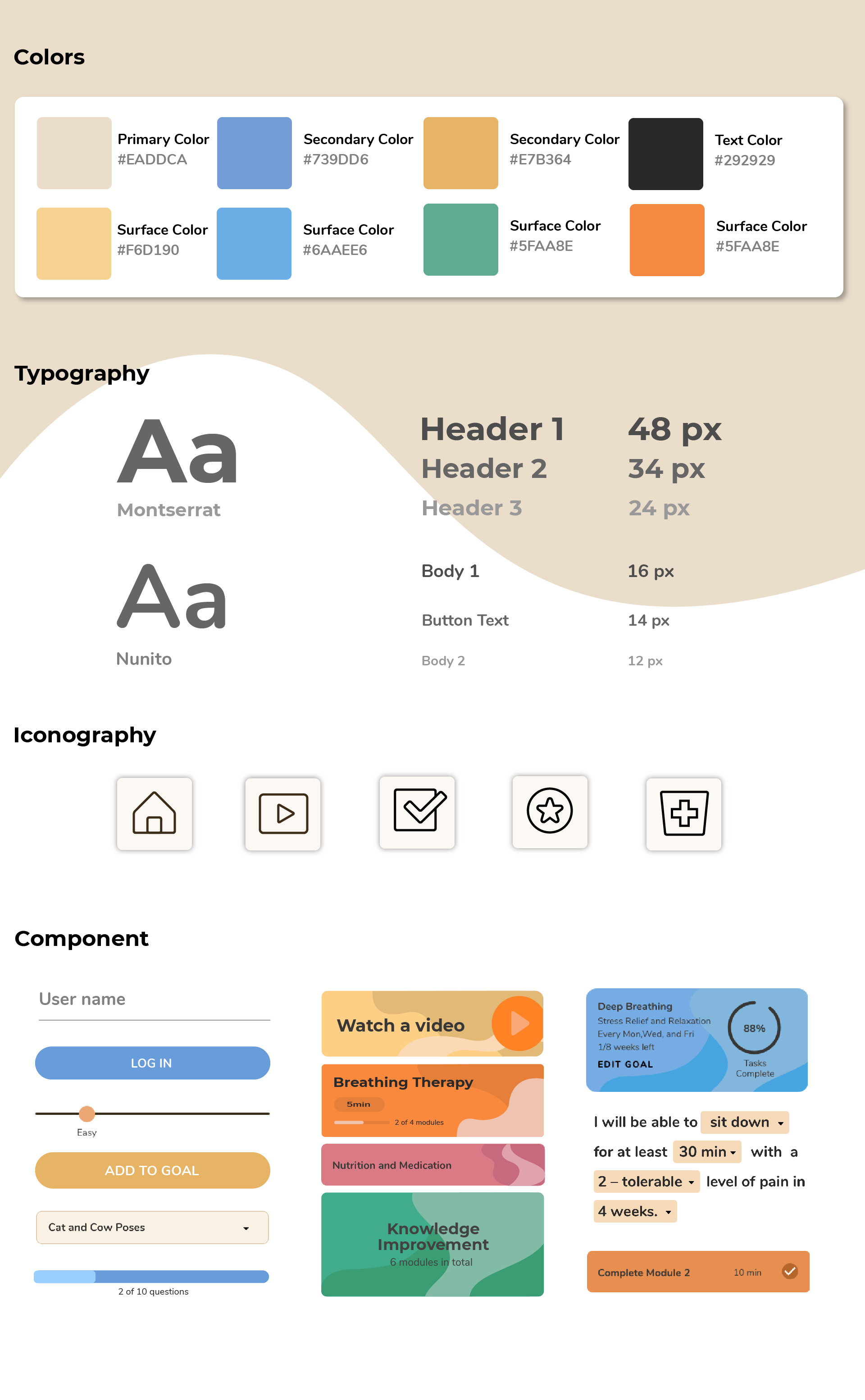
Visual Design Components
One of the main endeavors was to give the SpineApp visual depth. The following design system represents the organic and calm mood established in the app.

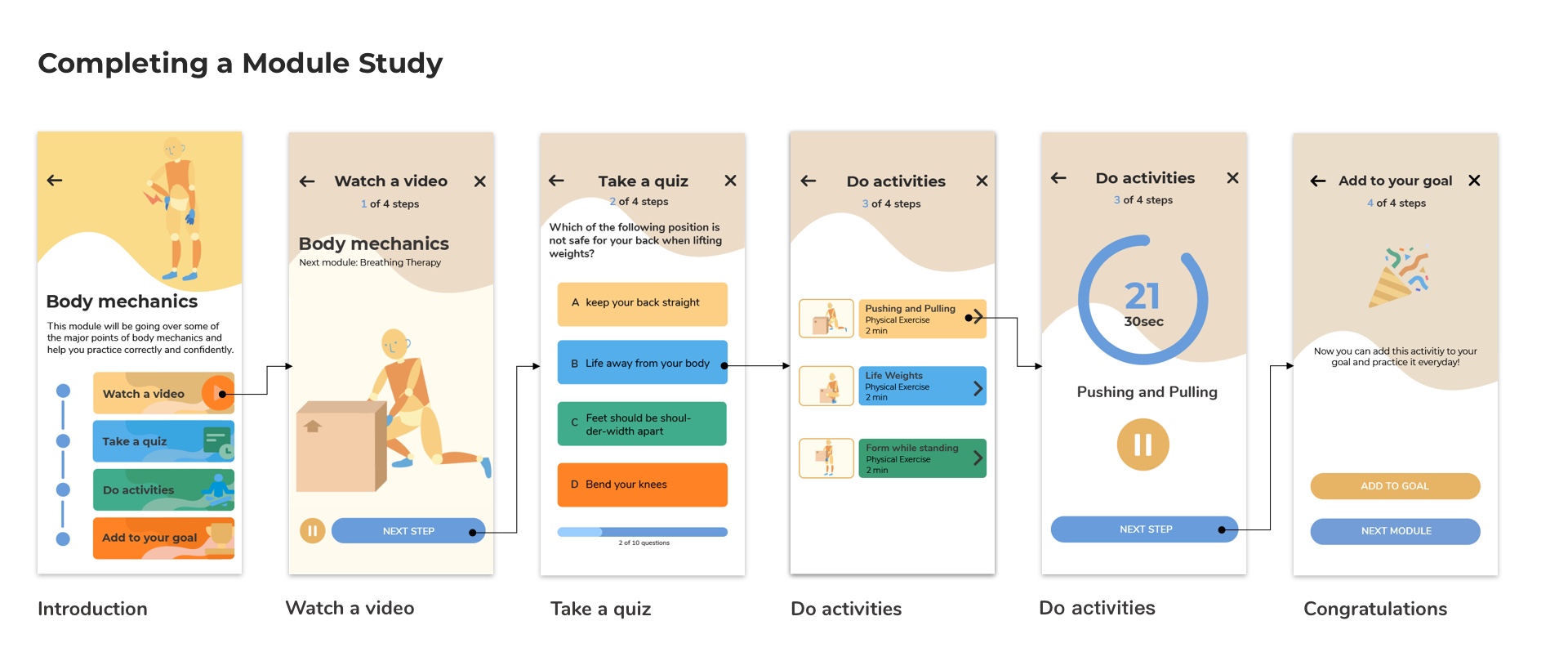
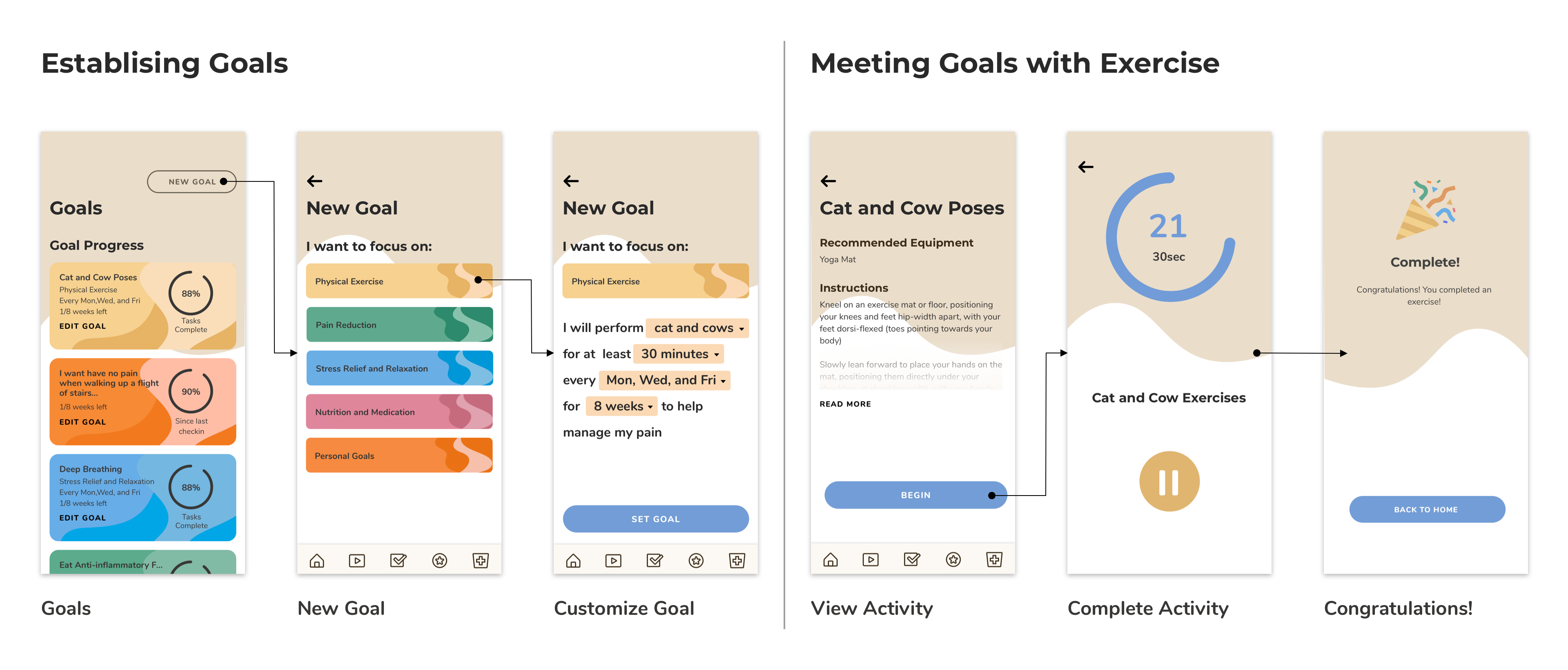
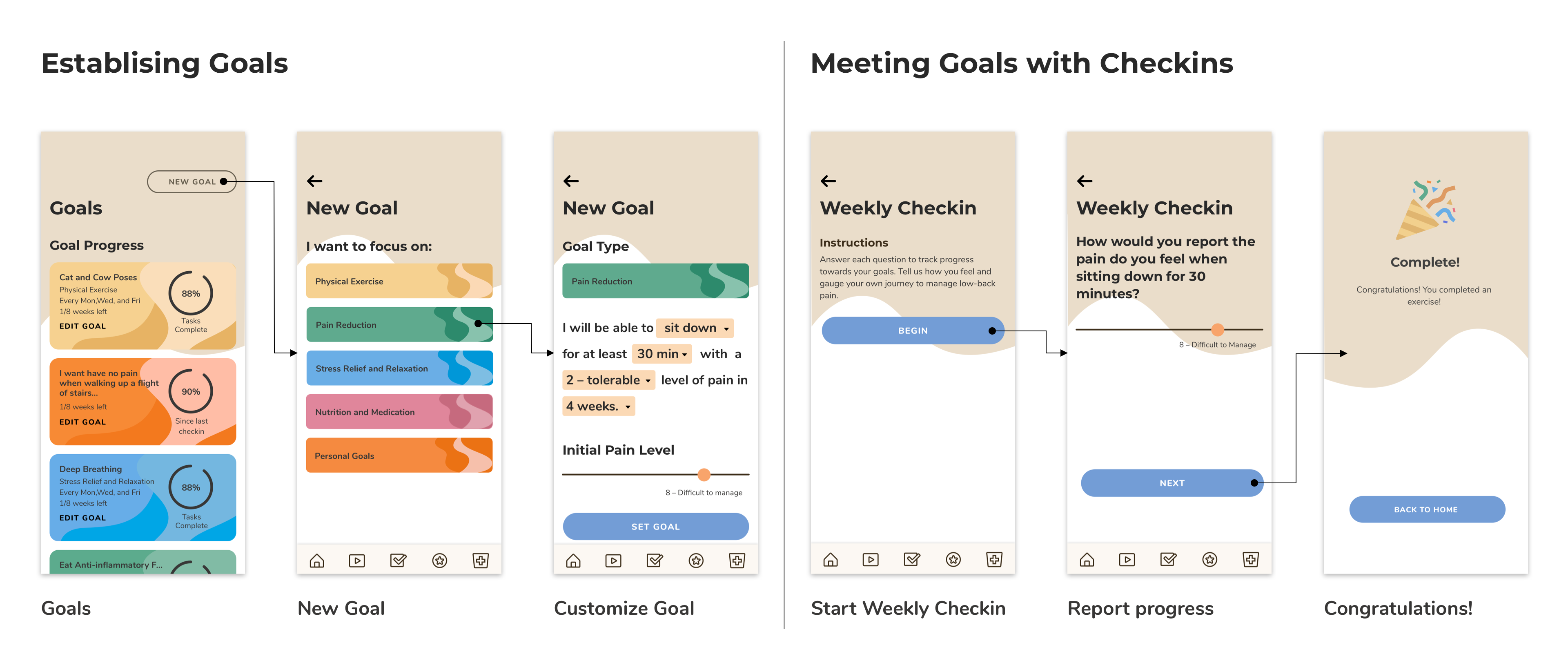
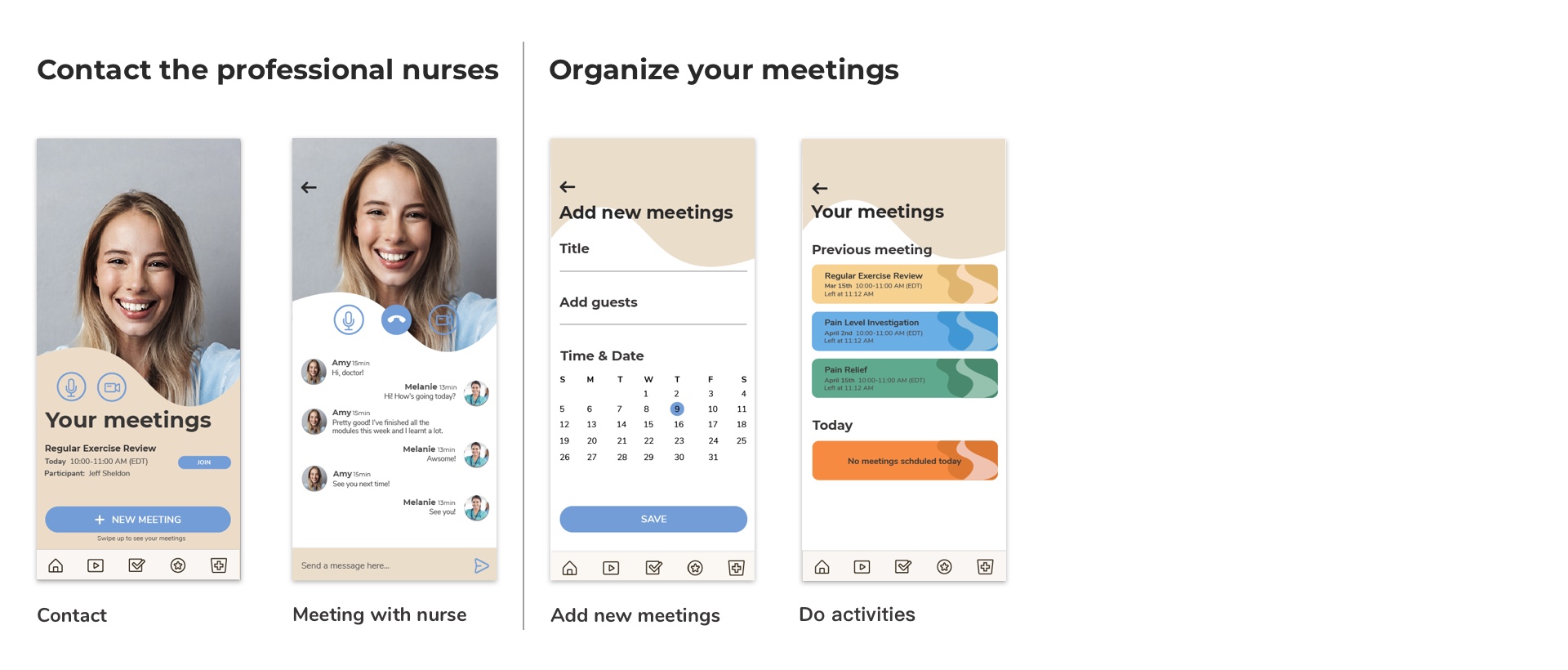
Updated User Flows
For each feature of the app, the team restructured the flow to better solve user problems. Video modules were simplified and incorporated more engaging content. Goals and activities were connected to help users understand the progress in managing chronic low back pain. And finally the process of teleconferencing with nurses included ways to schedule Zoom meetings.




Redesigning Video Learning Modules
Part of the project was to redesign the videos that were apart of the learning modules. The team incorporated more animation and visualizations to add appeal and clarity to the learning content.
Meet the team

Yucheng Hang
Yucheng Hang is a first year graduate student in the Digital Media and Design program at the University of Connecticut. She is from China and currently lives in Willimantic, Connecticut. Yucheng focuses on conducting user research and designing user experiences and interfaces. She worked on the team to redesign the Spine App to help people manage their chronic low back pain. In quarantine, Yucheng spends her time trying to cook new recipes and draw little illustrations.

Renoj Varghese
Renoj Varghese is a first year graduate student in the Digital Media and Design program at the University of Connecticut. He is originally from Orange, Connecticut. Renoj focuses on designing user experiences and interfaces. He worked on the team to redesign the Spine App to help people manage their chronic low back pain. In quarantine, Renoj spends his time cooking up recipes from leftover ingredients in his kitchen.

Nicole Ellis
Nicole Ellis is a Junior Digital Media & Design Major, with a concentration in 2D Animation. She is from Charlotte, North Carolina, but currently lives in Vernon, Connecticut. Nicole worked on creating the “Le Paysage De Baucis” AR painting, the smog for multiple SparkAR projects, and the “PMR” animated portion of the Spine project.

EJ McCabe
EJ McCabe is a sophomore Digital Media & Design major concentrating in motion design. He is from Bridgewater, Massachusetts, and has loved animation for as long as he can remember. He created the Architecture Au Clair De Lune AR filter for the Adobe Aero Project, the pollution face filter for the Spark AR project, and worked on character animation for the Body Mechanics section for the Spine app project. He spends most of his time in quarantine either drawing, playing video games, or hanging out with his two cats.

John Ballou
John Ballou is a Junior Digital Media & Design Major, with a concentration in Motion Design. He is from Salem, Massachussettes. John worked on creating the False Mirror AR Painting in Adobe Aero, the “breathing” animation portion of the Spine project, and the documentation of all projects. His favorite quarantine activity is facetiming all of his friends from UConn to make things feel a little more normal.

Sean Bollman
Sean Bollman is a senior Digital Media & Design major concentrating in motion design. Born in Baltimore, Maryland, Sean has been working with digital media for over half of his life. In addition to working on the Adobe Aero project and some of the Nursing School Spine video content, Sean led the Spark AR face filter project this semester. His current favorite quarantine pastime is playing video games late at night with friends.

Sofia Messerrly
Sofia Messerrly is a Sophomore Digital Media & Design major, concentrating in Motion Design & Animation. She is from Port Chester, New York and currently lives in Greenwich, Connecticut. Sofia created the The Victory AR painting for the Adobe Aero project and collaborated in creating the Air Pollution filter for the Spark AR project. Sofia also created the Guided Imagery module for the Spine project. Sofia has been spending her quarantine watching reality shows with her family and creating a new piece of art everyday.