Simon Says the Weather
introduction
Even simple problems can have creative solutions. Simon Says the Weather aims to take a new perspective on mobile weather apps.
Overview
solution
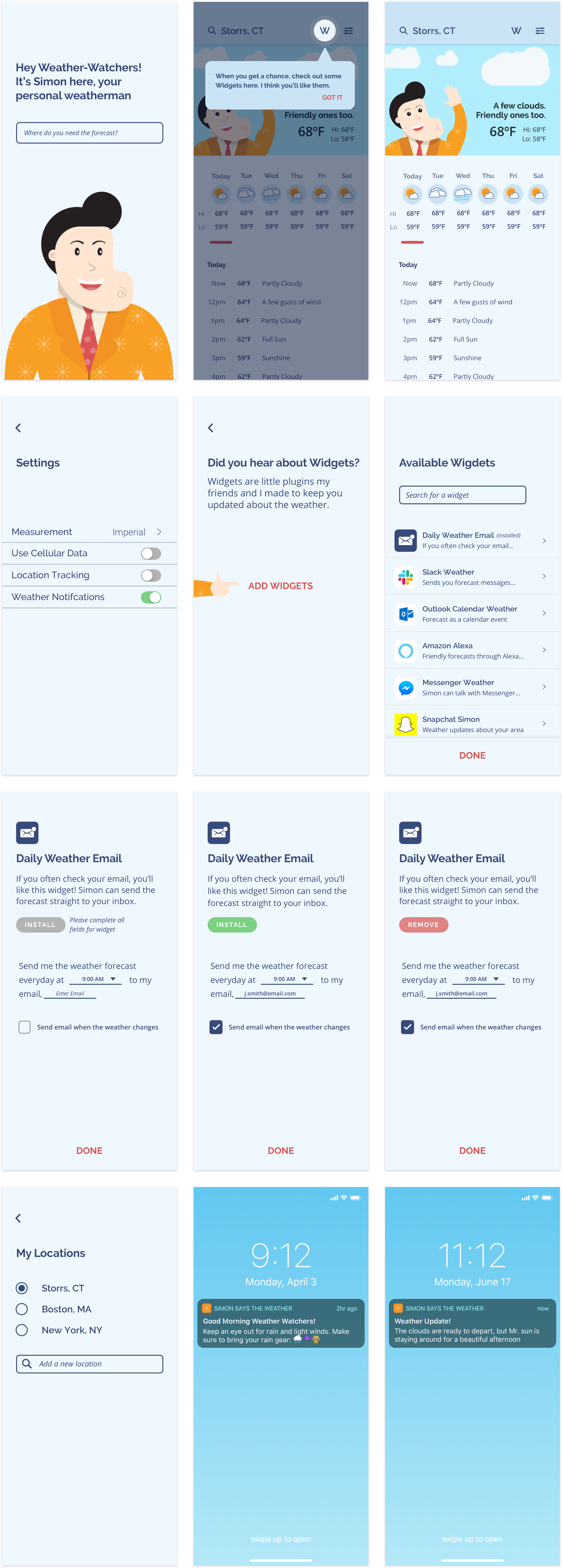
Meet Simon, a personal assistant to help you with the weather
Similar to voice assistants, like Amazon Alexa, Google Home, and Siri, Simon is a user's personal weatherman. He works as hard as the busy people he informs about the weather.


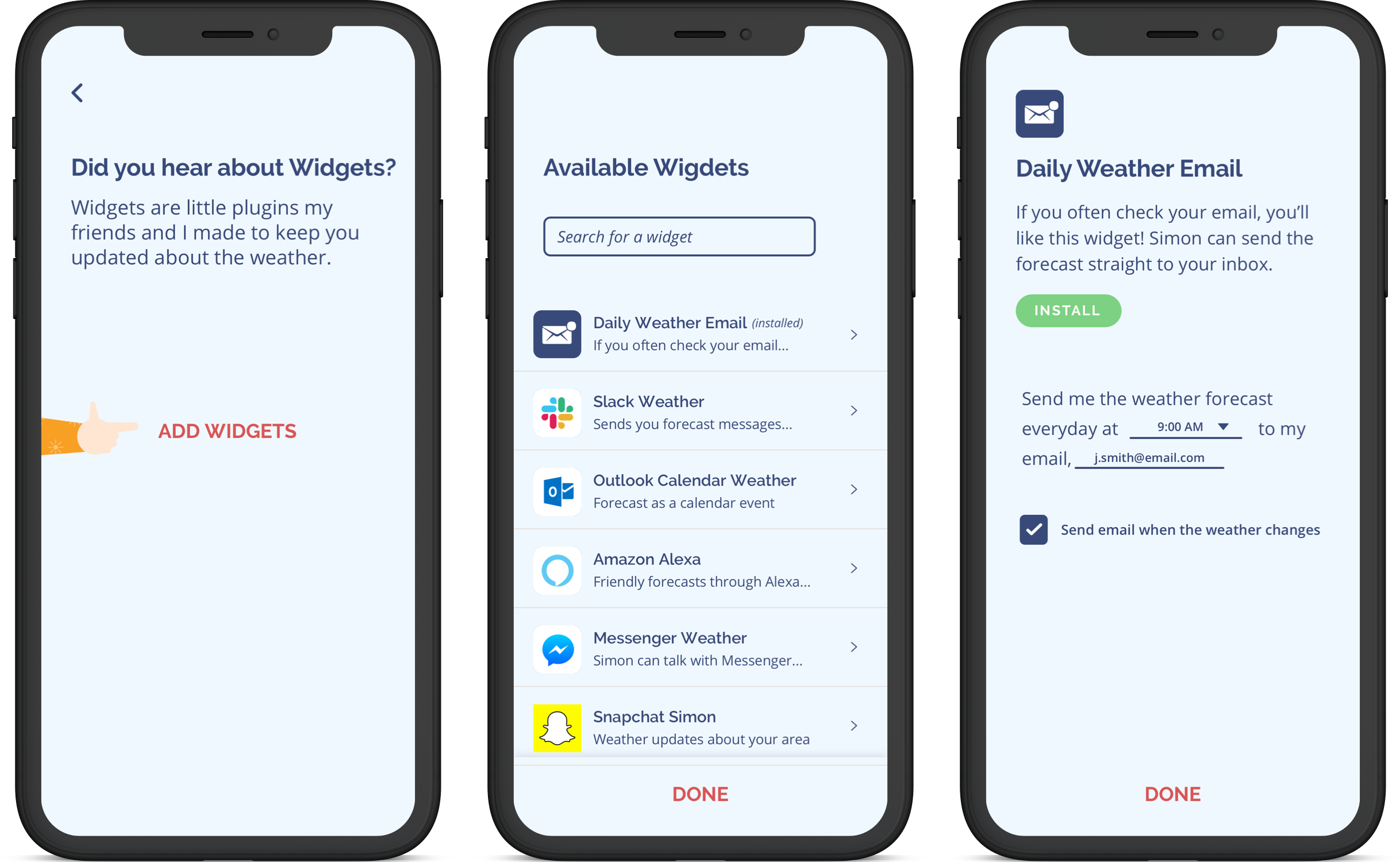
Widgets prepare you for the weather outside the app
Instead of bringing people to the forecast, let's bring the forecast to the people. Widgets allow Simon to report the weather on the platforms people already use.

Notifications to report the weather when you need it
Research showed that people check the weather the most during the morning. Notifications can report the weather in the morning while also alerting users to weather changes throughout the day.
research
User Interviews and Analysis
Before designing, I needed to understand how people currently learn about the weather. My first step in the process was to talk to my potential users. I conducted interviews to understand how often people check the weather and how it affects their day.
One thing my weather app doesn’t do is greet me … something like ‘Hey Carrie! It’s going to be a sunny day. Remember to wear sunscreen.’
– Carrie
I check my Outlook calendar first thing in the morning. I’d be more informed about the weather if the forecast showed up there,
– Matt
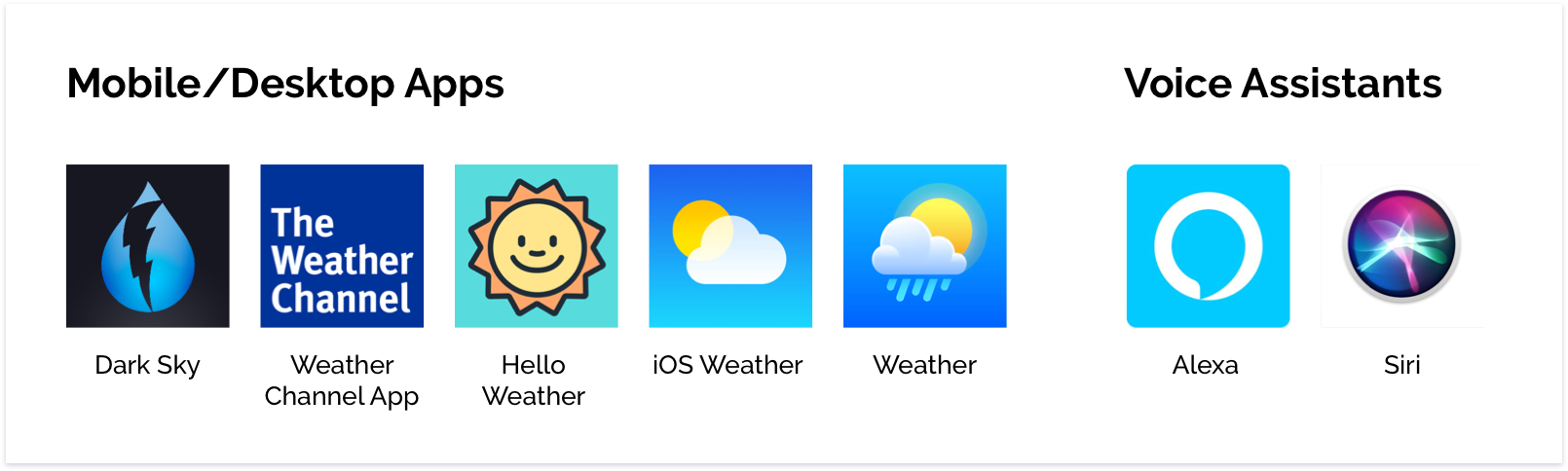
Competitive Analysis
Some of the users I interviewed already used a weather app. I investigated their applications and those similar to understand their experiences.

Key Insights and Opportunities
Interviews showed that people already use many digital applications for work and play
One opportunity is to connect the forecast to these existing apps, such as Outlook
Interviews showed that users spend a lot of time thinking about how to dress for the weather
Recommending how to prepare for the weather would help users plan their day
Competitive Analysis showed weather apps vary in features and visualizations
An opportunity to think of a new way to report the weather and adapt existing heuristics
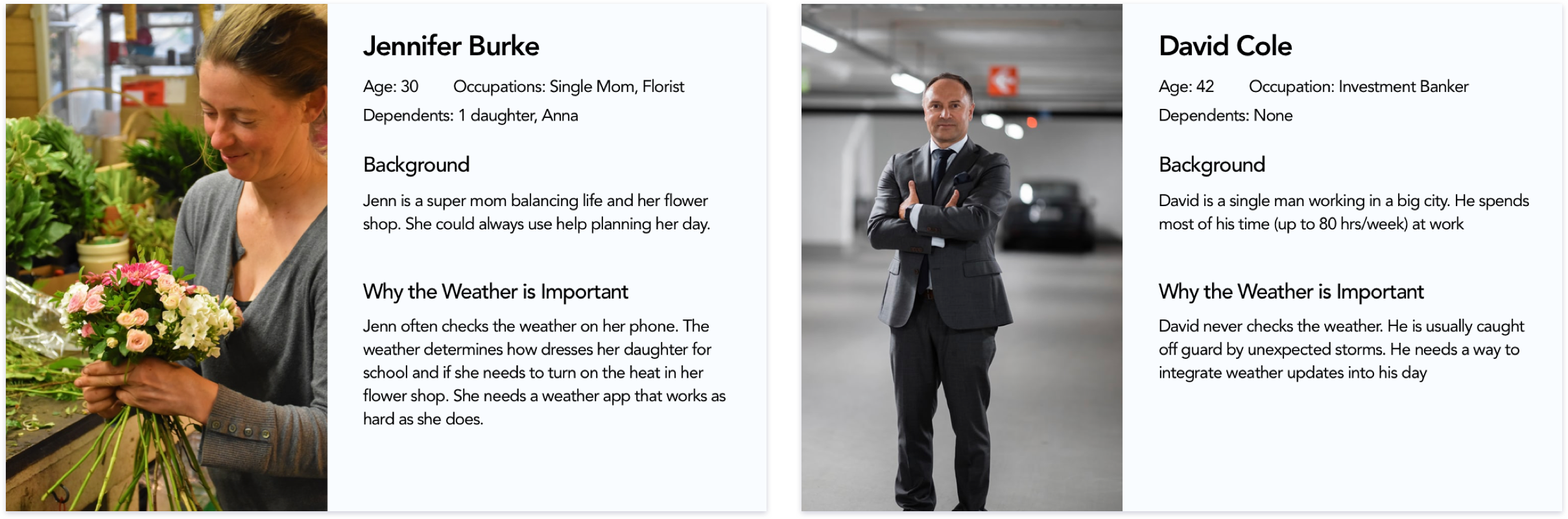
Personas
Personas summarized my research efforts and helped me take a user-centered design approach. When considering ideas and concepts, I considered what Jennifer and David would need in a weather app.

design
Wireframe Prototypes
After research, I went directly to wireframes and prototyping ideas to test with my users. The goal was to get out different concepts and gauge user reactions and feedback. One set of user tests was conducted in an interiew format, where participants were able to engage with all three concepts.

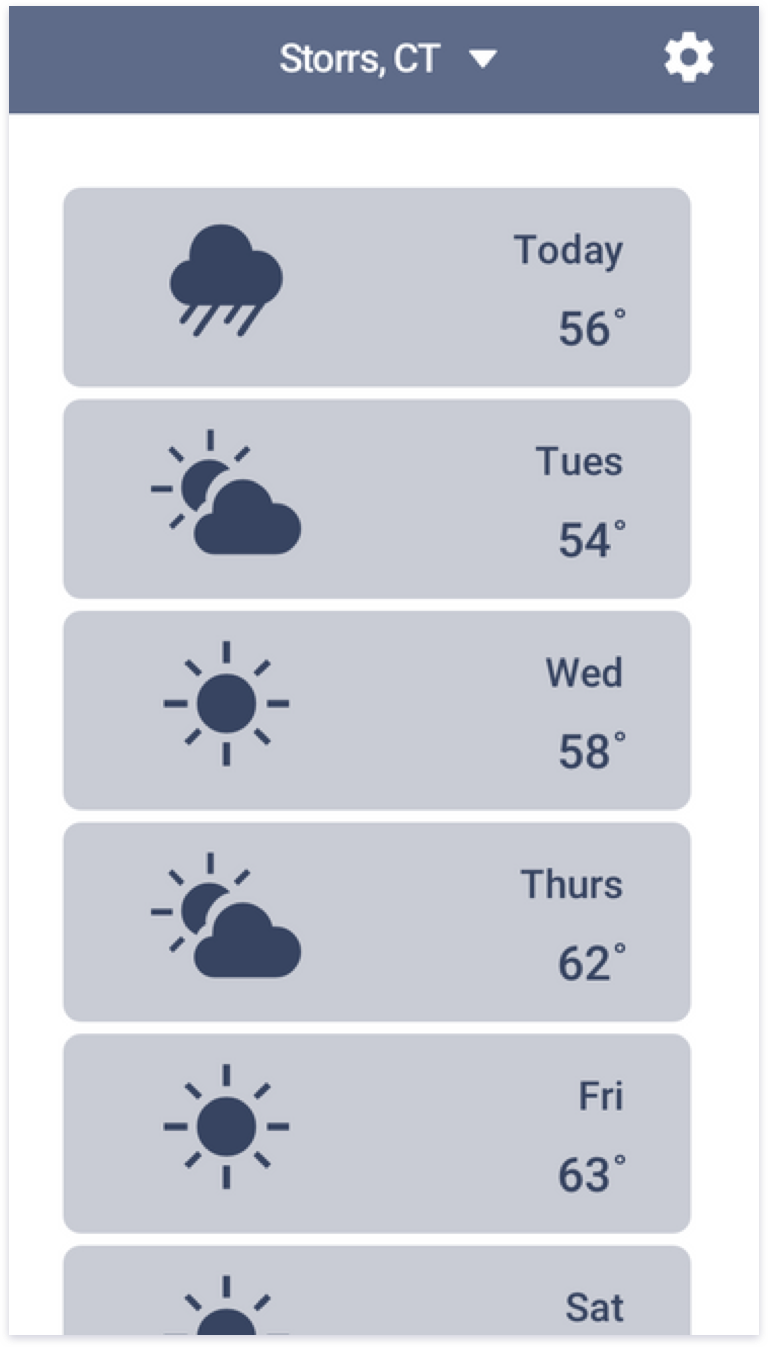
Concept 1: Traditional weather app
Based on the apps analyzed in the competitive analysis, people can see the weather for the week and get an hour-by-hour forecast by tapping on a day.
Rationale
As a control, the traditional weather app was used to compare experiences with more experimental concepts.
Feedback
Users understood how to navigate the app, but there wasn't anything unique compared to other weather apps.

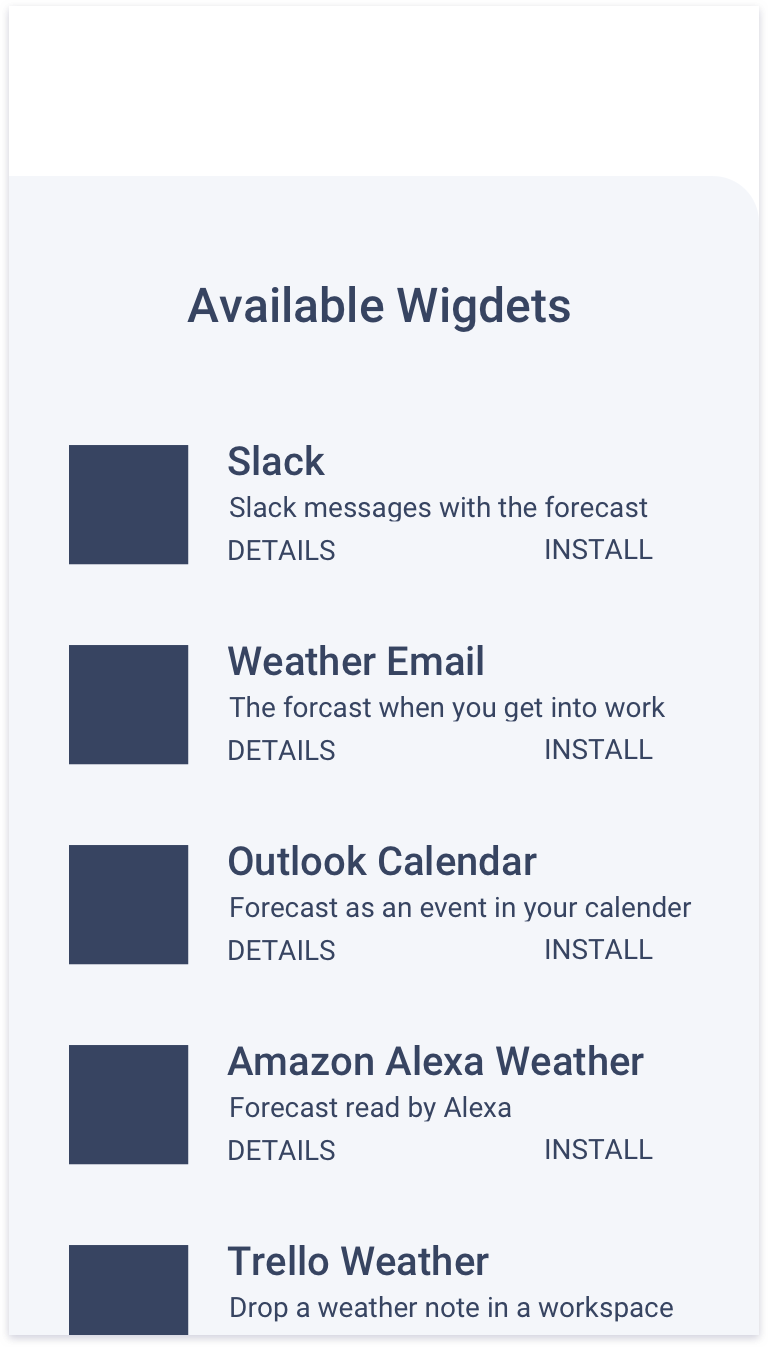
Concept 2: Widget Plugins
Control panel that lets users control Widgets, weather plugins that can connect to other apps.
Rationale
User Interviews inspired me to think about how the forecast could appear in apps people already use. Users could set up their Widgets once and then never have to worry about opening up a weather app again.
Feedback
Participants were able to understand what Widgets were and how they might affect other apps. The concept added value, but users would still want a dedicated place to check the weather on their phone.

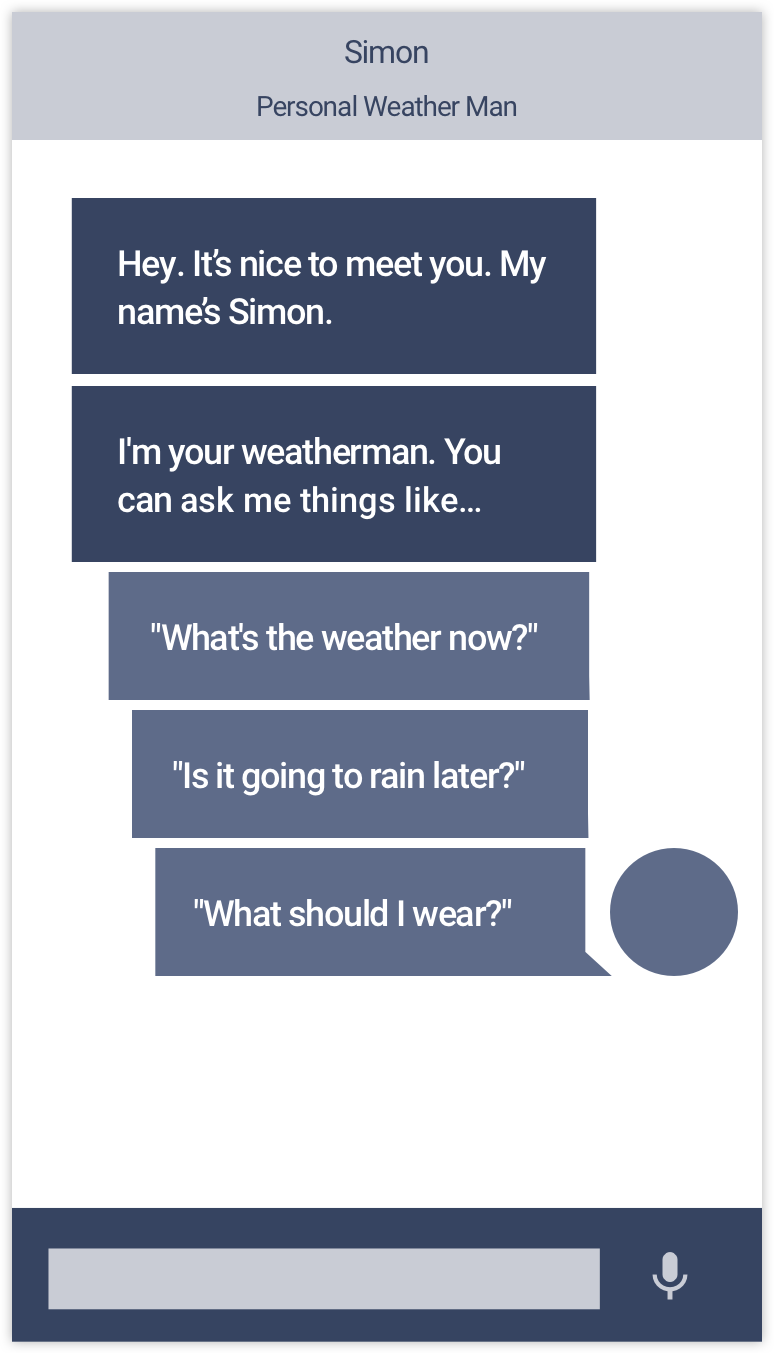
Concept 3: AI Assistant
An assistant that could message users and send notifications directly to their phone. Users could also ask for suggestions about how to prepare for the day.
Rationale
Inspired by voice assistants in the competitive analysis, I wanted to provide a more personalized way to interact with the forecast. A personal weatherman had a sense of trustworthiness and expertise that people can rely on.
Feedback
Participants liked the idea of having a personal weatherman, but were unlikely to interact within a chat.
Main Conclusion: Each of the three concepts had something valuable, and the final solution would be their combination
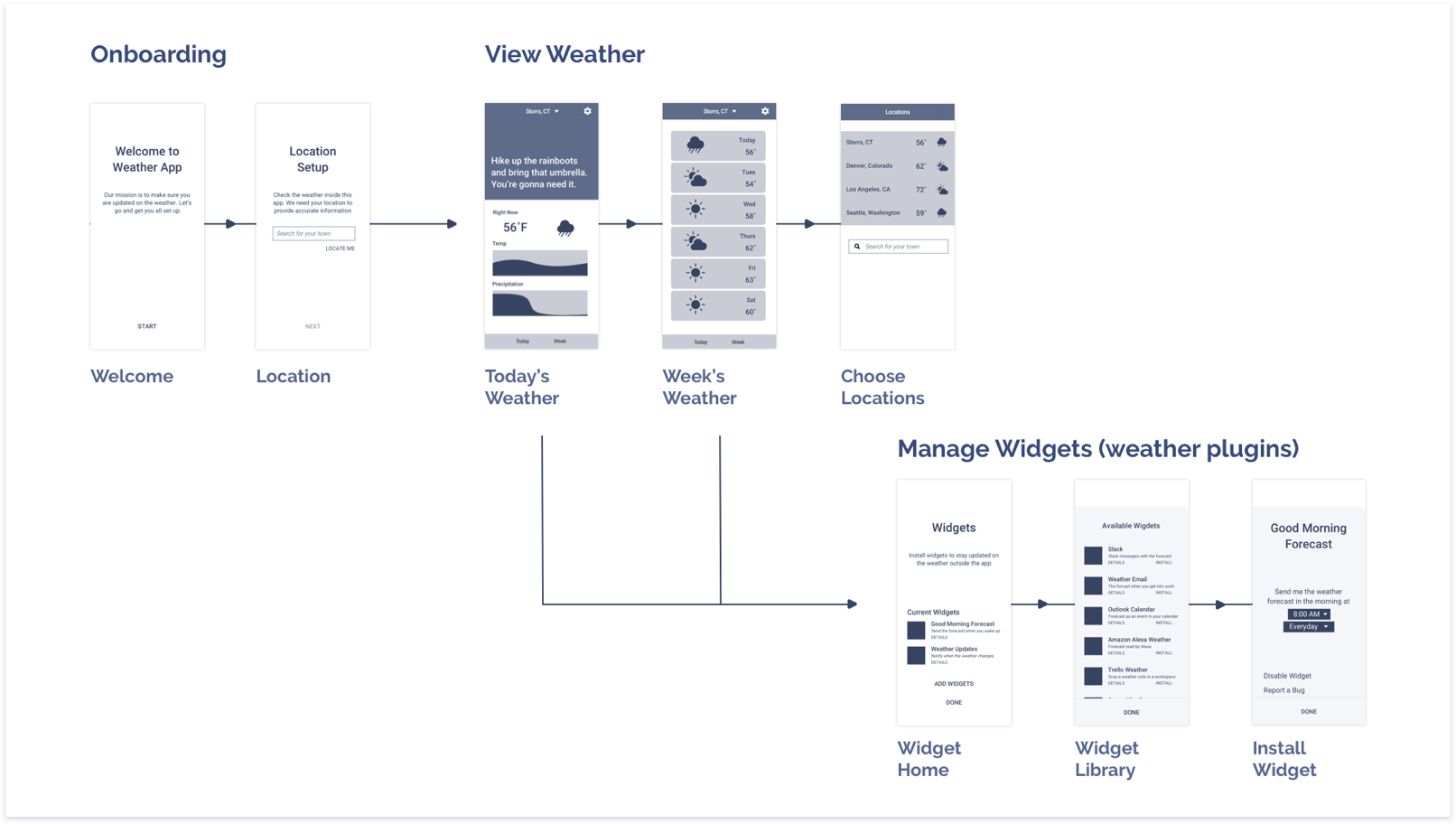
Wireflow to Integrate Widgets Concept
Widgets were a strong concept that participants enjoyed. To tie them into a traditional mobile weather app, I created different user flows to see how they might fit in. Here’s the final user flow I landed on.

Giving Character to an AI Assistant
Participants enjoyed the concept of having a personal weather reporter. I adapted the idea to a central character of the weather app: Simon the Weather Man. His purpose is the be a ray of sunshine no matter what the sky looks like. His words and expressions show that brightness and playfulness.

Visual Design Langauge
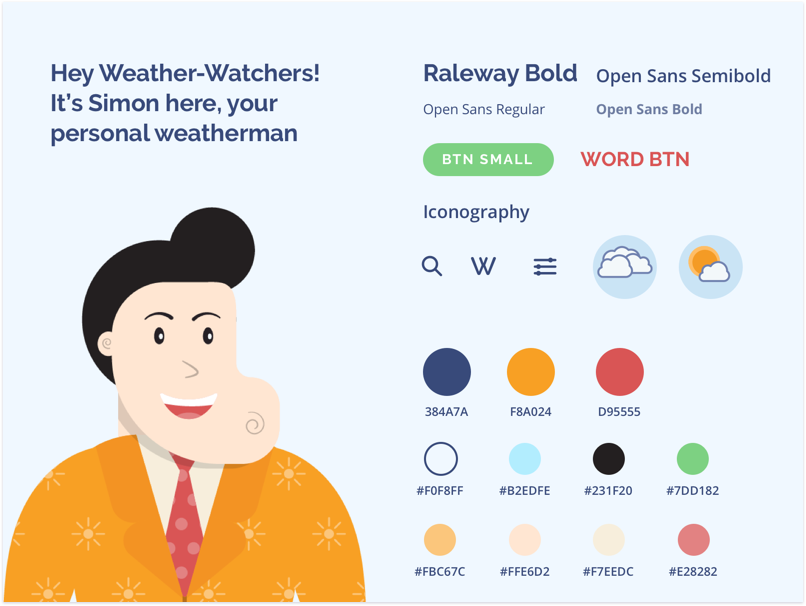
The weatherman concept came around when considering visual design. Creating the character of Simon helped define the colors and fonts that would support a friendly and playful style.


Rationale
The sky blue background helps the orange elements, like the weatherman and sun icons, stand out. The red is used for the actions users can take, which contrasts with the orange and blue. The font Raleway represents the headers and the weatherman's voice, while Open Sans is used for reading tables and paragraphs.
Key Words
Sky
Sunshine
Friendly
Fun
Kind
Clark Kent
conclusion
Results
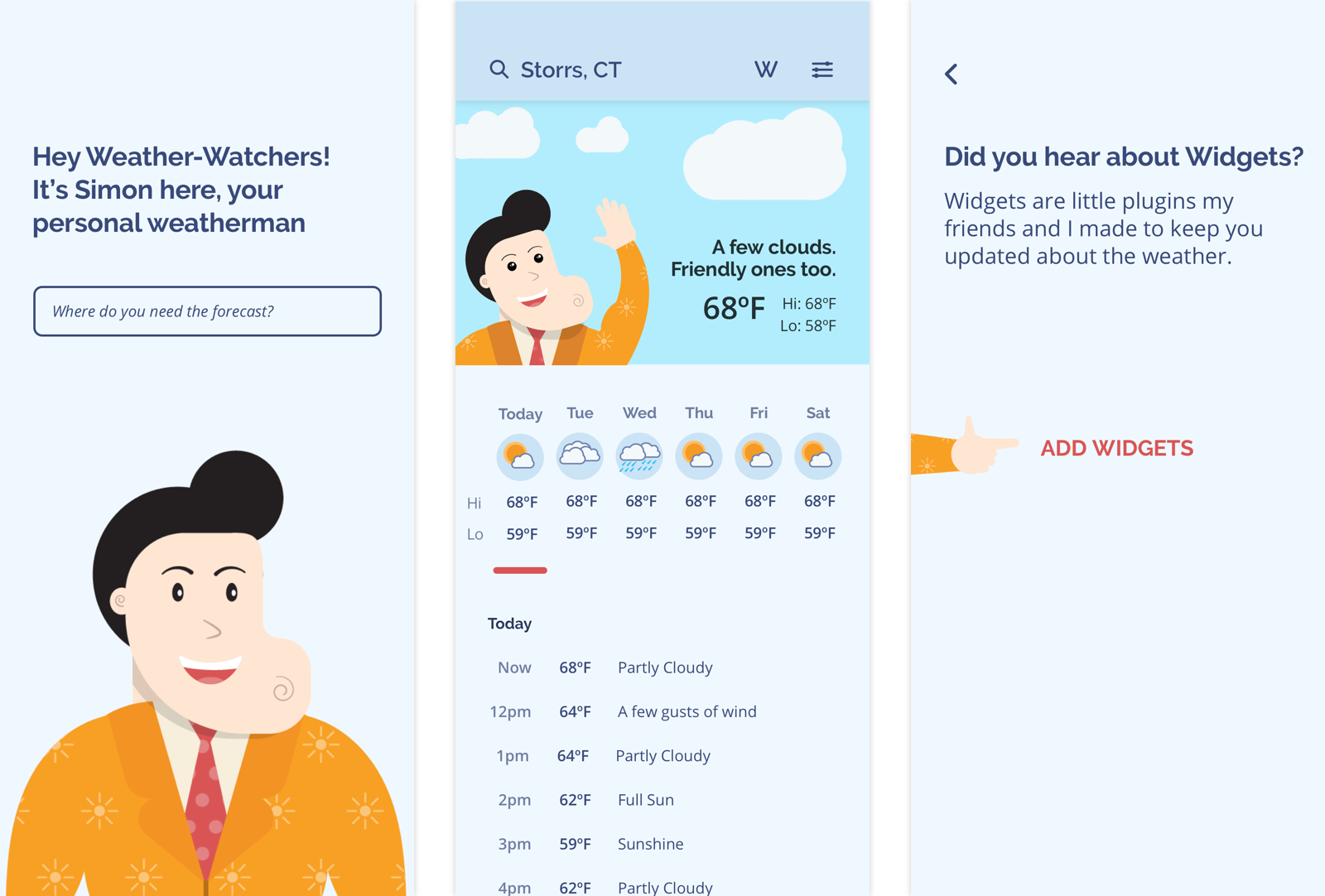
A Personal Weatherman
Created a personal weatherman to help people with the weather. In contrast to more informational approach, Simon Says the Weather is a more playful approach to reporting to the weather.
Widget Plugins
Designed a Widgets feature to allow people to receive the forecast in the applications they already use. The purpose is to make sure people are prepared for the weather, even if they don't have the time to check the weather.
Challenges and Lessons
Incorporating Illustrations into a UI
One of the challenges was finding a balance between illustration and information. A weather app has to be informative, but I wanted to also give it a more playful spin with illustrations. Trying different layouts and positions for Simon the Weatherman taught me how illustrations could not only be a part of the UI, but also support its accompanying information.
Next Steps
Inclusive Design
If I had more time on this project, I would want to design more weather reporters who would represent different races, gender expressions, and body types. The goal would be for users to be able to select the weather reporter they prefer.
Final Screens